CSS sprite 導入や javascript 最適化でブログ表示を高速化
7月下旬くらいから徐々に進めてきた作業ですが概ね形になりました。
このチューニング作業で当ブログの表示を約2倍に高速化することができました! ∩(≧ο≦)∩
高速化と行っても得意分野の動的コンテンツ(プログラムやDBのチューニング)ではなく静的コンテンツのチューニングです。チューニングの観点は文末の二冊の参考書を読むと理解が深まると思いますが、大きく分類するとサーバのチューニングとコンテンツのチューニングに分けられます。そして個人運営のサーバではちょっとチューニングの余地がなさそうな項目は除外すると次のような項目がチューニングポイントとなります。
コンテンツの構成によるチューニング
- HTTP リクエストを減らす → CSS スプライト導入、JavaScript/CSS ファイルを1つに統合
- スタイルシートのロードを head 内に記述
- 可能な限りスクリプトのロードを /body タグ直前に記述
- スクリプトを重複させない
- 描画をブロックしないスクリプトのロードと実行
- 同一ドメインの HTTP リクエストの並列化を意識した html 構成
- JavaScript と CSS をインラインから外部ファイル化
- CSS、JavaScript、画像のサイズ縮小化
- CSS セレクタの単純化と CSS expression の使用控え
- 実行の遅い広告タグ、ブログパーツの除去
サーバ設定のチューニング
- Expires ヘッダの設定
- コンテンツの gzip 化
- DNS ルックアップを減らす
- リダイレクトを使わない
- ETag の設定変更
実際のチューニングの進め方について
手順 1
サーバ側のチューニングは既に実施済みだったので、今回実施したのはコンテンツ側のチューニングでした。まず初めに実施したのは画像の圧縮率向上。以前紹介した perl スクリプトを使って一括処理します。ネットワーク転送量が減るので描画の高速化につながります。
手順 2
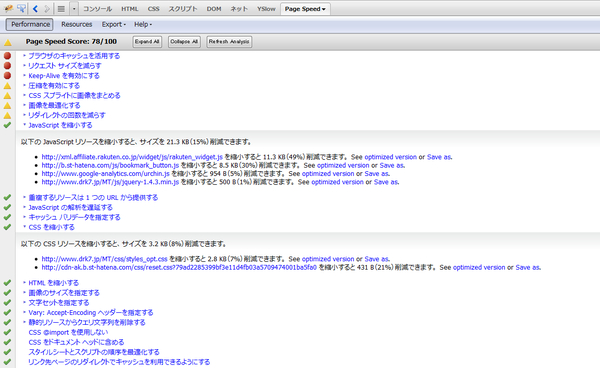
次に実施したのは css, javascript の最小化を行います。いろいろツールがでていますが、firefox のアドオンの google Page Speed をインストールして最適化したいページを表示して Analyze するだけで、最小化されたファイルをゲットできます。css, javascript, 画像の3種類が最適化可能です。
縮小化されたファイルをサーバ上のファイルと置き換えます。ネットワーク転送量が減るので描画の高速化につながります。
手順 3
次に実施したのは css スプライトによる http リクエスト数を減らすことです。CSS Sprite Generator というサイトを利用して css で使っている画像や html 内に直接記述していたアイコン類をまとめて1つの画像に合成して css sprite 化します。基本的に repeat 指定がある画像以外は css sprite を使って置き換えが可能です。
※ css sprite についての解説は省略します。
まず、まとめたい画像一式を zip 圧縮します。500kB 以内の制限がありますのでファイルサイズには注意が必要です。圧縮したファイルをサイト上からアップロードすると css sprite 画像と css が出力されるので、元々の css の内容を出力された css を参考に置き換えていきます。結構 css sprite 適用には時間がかかりました。
ちなみに、大きな画像と小さなアイコン類をまとめて1つの画像にするよりは、アイコン類とfooter のグラデーションなどに用いる大きな画像とグルーピングを分けて合成しないと、巨大な PNG 画像になってしまい、android / iphone で正常に表示できませんでした。
css sprite の導入により大幅に http リクエスト数を減らすことができるので描画の高速化につながります。
手順 4
次に複数に分散していた javascript と css をなるべく1つのファイルにまとめました。これも http リクエスト数を減らすことができるので描画の高速化につながります。
手順 5
次に css ロードを head 内に、javascript ロードを /body 前に移動させました。またインラインで書かれた一部のjavascript も外部のファイル内に記述するようにしました。これで javascript のロード、実行により描画がブロックされなくなるので、描画の高速化につながります。javascript と描画のブロッキングの関係が最も体感速度に関わる部分だと感じました。じっくり時間をかけてチューニングすべきポイントです。
ただ javascript を最後に持ってくるためには javascript の書き方を見直す必要もでてくるので、多少面倒ですし、document.write で出力れれる広告タグなどは、基本的に後ろに持ってこれないので妥協する部分は必ずでてきます。一応 hack すれば広告タグも一括で後ろに持ってこれるので体感描画をかなりあげることができるのですが、そういうことはしてはダメ的な記述があったので断念してます。
手順 6
次に動作の遅いブログパーツを外しました。具体的には zenback と twitter を外しました。この2つは思った以上に描画をブロックすることが計測できたので、これを機会に使うのを止めることにしました。SNS 的な要素を重視する今の風潮から真逆の方向性ですが、少なくともチューニング魂に火が付いてしまっている最中なので、描画高速化の方が優先順位が高い今日この頃って感じです。
手順 7
最後に css セレクタや dom の構造の見直しをすると良いのですが、そこは見た目を確認しながらのチューニングになり時間がかかりコストと釣り合いが取れないと判断して断念しました。
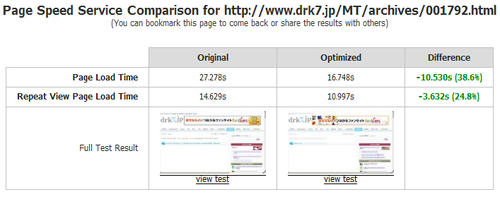
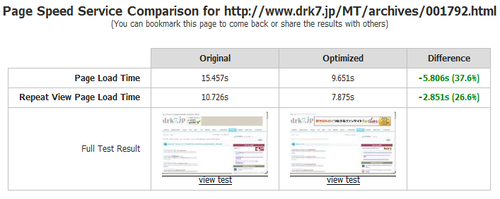
結果的にチューニング前とチューニング後は Google Page Speed Service で計測して約二倍程度高速化されていることが確認できました。yslow! などでも同様の結果が確認できます。
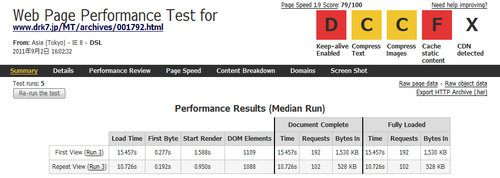
初期表示は 27.3 秒→15.5 秒、キャッシュが効いた表示は 14.6 秒→ 10.7 秒になりました。ここまでの数値にするのに丸一ヶ月以上かかった計算になります。もっとも纏まった時間は数日しか取れていないので地道な作業を少しずつ続けてきた結果としてです。
リクエスト数に関して言えば、初期描画時は 256 req → 192 req となり、キャッシュ時は 116 req → 102 req となりました。このリクエストの大半は広告タグ経由のリクエストに起因する部分でして、何とかしたくて仕方がない部分だったのですが、収益性が下がらない程度までチューニングするにとどめておきました。
とりあえず一つの目標解いてセットしていた、ファーストビューはストレスなくアクセス時直後に描画されていることと、コンテンツを読みながらスクロールする際には下の方も描画が完了していることを目指し、クリアすることができたので、チューニング作業は一旦完了としました。
ちなみにチューニング前後のレンダリング情報はこちらで詳細を確認できます。
前: http://www.webpagetest.org/result/110731_HZ_1ba8be1941b0f5d48c05e0078efcea18/1/details/
後: http://www.webpagetest.org/result/110902_AV_aacec0ef7b04730998ed4eb519aa24e6/1/details/
web サイトのチューニングポイントを体系立てて知っておきたい方は、下記の書籍が役にたつと思います。














コメントやシェアをお願いします!