Twonky 7.0 special で DLNA サーバ環境を構築+勝手 patch
NP-S2000 向けの DLNA サーバ環境構築で苦労した件で、Windows Media Player と Twonkey 7.0 special について前振りをしましたが、Twonky 7.0 special で DLNA サーバ環境の構築およびプログラムを一部改編した件についての備忘録です。前回も書きましたが、NP-S2000 に付属しているライセンスで Twonky Media Server 5.5 から無償で Twonky 7.0 Special アップグレードができます。まずは迷わず忘れずアップグレードしましょう。
インストール後は全てブラウザで設定を行います。http://127.0.0.1:9000/ にアクセスします。ステータスとして現在のインデックス情報が表示されます。
左メニューの「共有」からストリーミング配信する楽曲、画像、映像のフォルダの場所とコンテンツの種別を設定します。今回のコンセプトは iTunes を楽曲管理のマスターとすることなので、iTunes フォルダを共有フォルダ設定します。一般的な場合、C:\Users\ユーザ名\Music\iTunes\iTunes Media\Music が iTunes の場所です。(ユーザ名の部分をご自分の設定にあわせて設定します。)変更を保存すると1000曲ほどでも数分でインデックス作成が完了します。
ここではまったのが、いつまでたってもインデックスが作成されなかったのですが、iTunes フォルダのアクセス権の設定が必要になる場合があります。フォルダのプロパティを開いて SYSTEM ユーザに対してフルコントロール権限があることを確認します。もし SYSTEM ユーザが存在していなかったり権限が不足している場合には、編集ボタンをクリックしてユーザの追加・編集を行います。
これはタスクマネージャでプロセス一覧を表示させた画面ですが、Twonky の各種プロセスは SYSTEM ユーザとして起動されていることが確認できます。一般的な Web サービスのはまり所と同じで、ディレクトリの権限が不足していて CGI が動作しないのとよく似ています。フォルダへのアクセス権が存在しないとインデックスが作成できないのですがログを見てもエラー原因がわからず解決方法にたどり着くのに苦労しました。
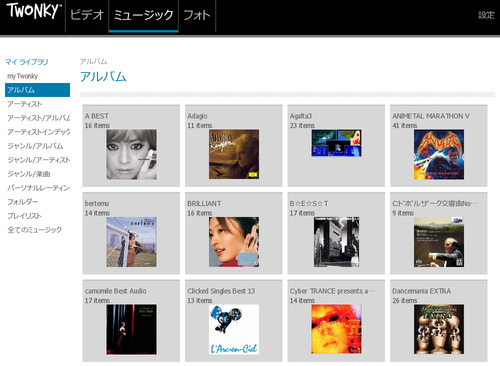
つぎに躓いたのが左メニューのフォルダーをクリックした際に何故かアルバム画像(アートワーク)が表示されません。これが仕様なのかバグなのかがわかりませんが気持ち悪いしわかりづらいです。
というわけで一般的な CGI のような動作をするものとわかったので JavaScript や CSS のソースを勝手に修正します。C:\Program Files (x86)\Twonky\TwonkyServer\resources\webconfig\config.js をエディタなりで開いて 3107 行目の getFolderThumbnail 関数を下記の赤文字のように変更します。
function getFolderThumbnail(image, id){
makeGetRequest("/json/feed/" + id, {
"start": 0,
"count": 1
}, function(response){
var json = parseJson(response);
//if (json.containerItemCount > 0) {
if (json.containerContents.length > 0) {
switch (json.containerContents[0].nodeType) {
case "branch":
getFolderThumbnail(image, json.containerContents[0].objId)
break;
case "leaf":
var width;
var height;
var thumbnailData;
if (json.containerContents[0].objType == "P") {
var resolutionPieces = json.containerContents[0].resolution.split("x");
width = parseInt(resolutionPieces[0]);
height = parseInt(resolutionPieces[1]);
//thumbnailData = getThumbnailLink(json.containerContents[0].thumbnail, json.containerContents[0].objType, true, width, height);
thumbnailData = getThumbnailLink(json.containerContents[0].thumbnail, json.containerContents[0].objType, false, width, height);
}
else {
//thumbnailData = getThumbnailLink(json.containerContents[0].thumbnail, json.containerContents[0].objType, true);
thumbnailData = getThumbnailLink(json.containerContents[0].thumbnail, json.containerContents[0].objType, false);
}
if (thumbnailData.link == videoDefaultImg || thumbnailData.link == musicDefaultImg || thumbnailData.link == photoDefaultImg) {
loadDefaultThumbnail(image, json.containerContents[0].objType);
}
else {
thumbnailData.scale = "?scale=100x100"
image.replaceWith('<img src="' + thumbnailData.link + thumbnailData.scale + '" onerror="loadDefaultThumbnail($(this), \'' + json.containerContents[0].objType + '\')" style="' + thumbnailData.clip + '"/>');
}
break;
}
}
});
}
この変更を行うことで iTunes で設定したアートワークをフォルダの画像として表示することが可能となりました。Web サービスエンジニアのスキルがまさかココで活かされるとは思ってもいませんでした。
他にも Twonky には myTwonky という機能がありアカウント設定を行うと外出先からインターネット経由でストリームを受信する機能もありますが、今回の話題から外れるので割愛します。また Windows Media Player で DLNA サーバを構築する方法は各所に記載されていたのでご紹介にとどめておきます。











コメントやシェアをお願いします!